 Lors de prises de photo, celui-ci peut être tenu dans des orientations différentes, ce qui rend nécessaire de faire tourner quelques photos pour les afficher correctement sur l’écran d’ordinateur. Pour faire pivoter une photo JPEG, la plupart des éditeurs d’image décode la photo, pivote l’image en bitmap, puis ré-encode à nouveau au format JPEG. Ce procédé réduit la qualité de l’image finale. Contrairement à ces outils, le JPEG Lossless Rotator ne modifie pas les images et effectue une transformation de bloc sans perte, ce qui contribue à préserver la qualité des images.
Lors de prises de photo, celui-ci peut être tenu dans des orientations différentes, ce qui rend nécessaire de faire tourner quelques photos pour les afficher correctement sur l’écran d’ordinateur. Pour faire pivoter une photo JPEG, la plupart des éditeurs d’image décode la photo, pivote l’image en bitmap, puis ré-encode à nouveau au format JPEG. Ce procédé réduit la qualité de l’image finale. Contrairement à ces outils, le JPEG Lossless Rotator ne modifie pas les images et effectue une transformation de bloc sans perte, ce qui contribue à préserver la qualité des images.
![]()

|
1 2 3 4 5 |
<div id="header-buttons"> <a class="round-button" id="homebtn" title="" href=""></a> <a class="round-button" id="mailbtn" title="" href=""> </a> <a class="round-button" id="newsbtn" title="" href="" > </a> <a class="round-button" id="regbtn" title="" href=""> </a> |
 Si vous survolez cette image, vous verrez apparaître un effet de plis sur l’image en haut à gauche. Je vais vous expliquer comment arriver à ce résultat.
Si vous survolez cette image, vous verrez apparaître un effet de plis sur l’image en haut à gauche. Je vais vous expliquer comment arriver à ce résultat.
Si vous le souhaitez, le fichier zipper contenant l’intégralité de ce code est disponible en bas de page
Tout d’abord le code html à insérer entre les balises <body> et </body>
 Les deux éléments importants dans la mise en place
Les deux éléments importants dans la mise en placede ce code sont :
– L’étiquette rétractable
– L’info-bulle au passage de la souris
Ci-dessous, le code HTML et la mise en forme CSS
|
1 2 3 4 5 6 |
<div id="webinnov"> <div class="cadre-vignette-boite"> <a class="dllbouton" href=""> <span class="hidden infobulle">Paint 1.2.2</span> <span class="dll-texte">10 Mo </span> </a> <img src="images/logo10.png" alt="" height="196" width="196"> |

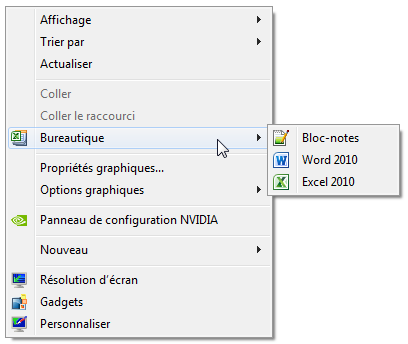
Pour notre exemple, j’ai ajouté les logiciels suivants :
– Notepad++
– Word Starter 2010
– Excel Starter 2010
Il va pour cela falloir modifier la base de registre de windows 7 (Il est donc fortement conseillé de faire un point de sauvegarde avant)
Vous pouvez directement appliquer cette modification via le lien de téléchargement ci-dessous… 

Windows Registry Editor Version 5.00
; Créé par: Webinnov
; https://blog.webinnov.fr
; Tutorial: https://blog.webinnov.fr/?p=1356
[HKEY_CLASSES_ROOT\Directory\Background\shell\Bureautique]
"MUIVerb"="Bureautique"
"SubCommands"="Bloc-notes;Word-2010;Excel-2010"
"icon"="\"C:\\Windows\\System32\\GfxUI.exe\""
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\Directory\Background\shell\Choix du nom]
"MUIVerb"="Nom de votre dossier"
"SubCommands"="nom du logiciel 1;nom du logiciel 2;nom du logiciel 3; etc..."
"icon"="\"chemin de votre dossier contenant le fichier .ico, .exe, .dll""
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\CommandStore\shell\Bloc-notes]
@="Bloc-notes"
"icon"="C:\\Program Files (x86)\\Notepad++\\notepad++.exe"
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\CommandStore\shell\Bloc-notes\command]
@="C:\\Program Files (x86)\\Notepad++\\notepad++.exe"
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\CommandStore\shell\Bloc-notes]
@="Bloc-notes"
"icon"="chemin de votre dossier contenant le fichier .ico, .exe, .dll"
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\CommandStore\shell\Bloc-notes\command]
@="chemin de votre logiciel contenant le fichier .exe"


