|
1 2 3 4 5 |
<div class="rotate"> <div><img src="images/logo_248-64.png" width="248" height="64" alt="logo" /></div> |
|
1 2 3 4 5 |
<div class="rotate"> <div><img src="images/logo_248-64.png" width="248" height="64" alt="logo" /></div> |
|
1 2 3 4 5 |
<div id="header-buttons"> <a class="round-button" id="homebtn" title="" href=""></a> <a class="round-button" id="mailbtn" title="" href=""> </a> <a class="round-button" id="newsbtn" title="" href="" > </a> <a class="round-button" id="regbtn" title="" href=""> </a> |
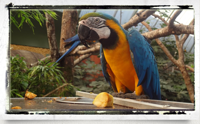
 Si vous survolez cette image, vous verrez apparaître un effet de plis sur l’image en haut à gauche. Je vais vous expliquer comment arriver à ce résultat.
Si vous survolez cette image, vous verrez apparaître un effet de plis sur l’image en haut à gauche. Je vais vous expliquer comment arriver à ce résultat.
Si vous le souhaitez, le fichier zipper contenant l’intégralité de ce code est disponible en bas de page
Tout d’abord le code html à insérer entre les balises <body> et </body>
 Les deux éléments importants dans la mise en place
Les deux éléments importants dans la mise en place|
1 2 3 4 5 6 |
<div id="webinnov"> <div class="cadre-vignette-boite"> <a class="dllbouton" href=""> <span class="hidden infobulle">Paint 1.2.2</span> <span class="dll-texte">10 Mo </span> </a> <img src="images/logo10.png" alt="" height="196" width="196"> |
La feuille de style css box-shadow accepte comme valeur (dans l’ordre) :
– inset : valeur optionnelle (mot clé), si elle est spécifier l’ombre est à l’intérieur sinon l’ombre est à l’extérieur du de l’élément HTML.
– offset-x : valeur numérique obligatoire qui spécifie la distance horizontale de l’ombre, si elle est négative l’ombre est placée à gauche.
– offset-y : valeur numérique obligatoire qui spécifie la distance verticale de l’ombre, si elle est négative l’ombre est placée au dessus.
– blur-radius : valeur optionnelle numérique positive suivie de px ou % ou pt ou em, correspond à la largeur de l’estompage de l’ombre (flou). Pour la valeur 0 l’ombre est nette.
– spread-radius : valeur optionnelle numérique positive suivie de px ou % ou pt ou em, correspond à la longueur du rayon d’étendue(voir image).
– color :valeur optionnelle de type hexadécimal(#ffffff), nommée (green), rvba (rgba(255,0,0,0.5)). Si omise la couleur sélectionné dépendra du navigateur.
Lire la suite…